
티스토리 홈화면을 PC나 모바일 화면으로 보면 긴 제목의 경우 잘려서 표시되는 경우가 많아 글의 내용을 유추하기가 어려운 경우가 있습니다. 오늘은 이런 북클럽 스킨의 제목 잘림을 수정하는 방법을 정리해 보도록 하겠습니다.
티스토리 북클럽 스킨 제목 잘림 현상
많은 티스토리 블로거들이 사용하고 있는 북클럽 스킨에서 제목이 길 경우 끝까지 표시되지 않고 중간에 잘려 표시됩니다. 제목이 잘리는 현상은 PC나 모바일 공통적으로 확인할 수 있는데 아래 좌측의 PC홈화면의 글 목록에서는 제목이 한 줄만 표시되고 한 줄을 넘어서는 내용은 표시되지 않고 말줄임표로 대신하고 있습니다.
모바일 화면의 경우에는 PC보다 화면의 폭이 더 좁기 때문에 표시되는 제목의 양이 더 줄어듭니다. 아래 우측 이미지는 모바일 화면으로 보이는 티스토리 홈화면인데, 제목만 봐서는 정확하게 글이 어떤 내용을 설명하기 있는지 유추하기 어려운 정도입니다. 그래서 보시는 분들이 내용파악을 할 수 있게끔 제목 잘림을 수정하는 것이 필요합니다. 수정하는 방법은 어렵지 않고 금방 할 수 있습니다.


제목 잘림 수정하는 방법
북클럽 스킨의 제목 잘림 수정은 티스토리의 HTML편집메뉴의 CSS 편집창에서 수정할 수 있습니다.
1. 티스토리의 관리메뉴에서 '꾸미기 > 스킨편집' 메뉴로 이동합니다.

2. 스킨편집 창에서 'html 편집' 단추를 클릭하여 HTML 편집창으로 이동한 후 상단의 3가지 메뉴 중 'CSS'를 클릭합니다.


3. '.post-item .title' 항목이 있는 곳으로 이동합니다. Ctrl+F를 누른 후 검색창에서 '. post-item. title'을 입력한 후 검색하시면 됩니다. 여기서 white-space: nowrap의 nowrap을 normal 로 수정하고 우측상단의 적용버튼을 클릭하면 제몰 잘림 수정작업은 완료됩니다.

작업을 완료한 후 홈화면의 글목록을 확인해 보면 아래와 같이 제목이 잘리지 않고 모두 표시되는 것을 확인할 수 있습니다. 그런데 모바일 화면의 경우 제목이 모두 표시되면서 차지하는 자리가 늘어나 세 줄로 표시되는 글설명 표시가 너무 긴 듯한 느낌이 듭니다. 그래서 글설명 표시 줄 수를 줄여보도록 하겠습니다.


글목록의 글설명 줄 수 줄이기
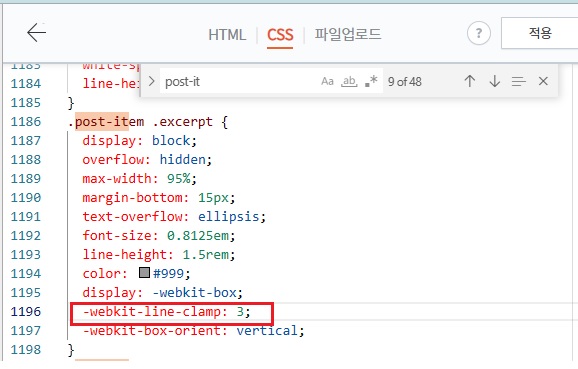
1. CSS 항목에서 '.post-item .excerpt' 항목으로 이동합니다. Ctrl+F를 누른 후 검색창에서 '.post-item .excerpt'를 입력한 후 검색하시면 됩니다. '-webkit-line-clamp: 3;'의 3을 2로 수정해 줍니다.

2. CSS 항목에서 '.list-type-thumbnail .post-item .excerpt' 항목으로 이동합니다. Ctrl+F를 누른 후 검색창에서 '.list-type-thumbnail' 을 입력한 후 검색하시면 됩니다. 'height: 3.75rem;'의 3.75를 2.75로 수정해 줍니다.

3. 우측상단의 적용버튼을 누른 후 모바일화면의 글목록을 확인하면 아래와 같이 2줄로 변경되어 잘 정돈된 듯한 느낌이 들게 수정되었습니다. 물론 PC화면의 글목록에서도 공통적으로 적용됩니다.

오늘은 티스토리 북클럽스킨의 제목 잘림을 수정하는 방법에 대해 정리해 봤습니다. 쉽게 수정할 수 있는 만큼 글제목 잘리는 현상을 수정하고 싶으셨던 분들은 한 번 해보시기를 추천드립니다.
'경제 및 재테크 > 디지털 부업' 카테고리의 다른 글
| 티스토리 트위터와 연동해서 방문자 늘리기 (32) | 2023.01.31 |
|---|---|
| 티스토리 북클럽 스킨 썸네일 모양 정사각형으로 변경하기 (20) | 2023.01.26 |
| 구글 애드센스 초기 설정 (티스토리 블로그) (25) | 2023.01.21 |
| 티스토리 블로그의 구글 애드센스 승인 후기 (17) | 2023.01.17 |
| 키워드 검색량 조회 : 블랙키위 사용법 (6) | 2023.01.13 |




댓글